The making of unmemory.
Along these months, there’s a repeated question we have to deal with: what came first, the text or the puzzles? And we usually answer that it probably happens to us like musicians: sometimes it is the lyrics, other times it’s the melody. We don’t have a clear answer, but it is fair to say that we first wrote the plot and a summary of each chapter and then we integrated the puzzles into the story. That has proven to be slightly more efficient since story is very relevant for us. We wanted to avoid to design a collection of puzzles and challenges and put them under an umbrella that resembled a story but was just a landscape. From the beginning, we looked for a balance between puzzle and narrative and perhaps that made us start with the story. But that was not always the case. Sometimes, we loved a puzzle so much we forced the story to place it.

The other key point in the design were interactions. unmemory has been often described as an interactive book. That is a definition we try to avoid. We resist it, because when one talks about an interactive book, what usually comes to mind is the image of an illustrated text that when tapped, emits a sound or is animated in a very basic way. We wanted to try something more complex, we wanted interactions to be part of the story as in Pry Novella. Links and gestures had to have a role and be carefully entwined within the narrative. But we also had to be cautious: interactions give the user a sense of control and help them immerse themselves in the story, but more often than not, these interactions are unwarranted or overkill, causing the user to lose track of the story. So as we wrote and designed interactions, we tried to keep in mind that they are not too many and all are justified.
Texts, puzzles, interactions ... everything was in our head, and stored there, it looked very good. But to make it happen you need to share it and for this you need some tools. Call them documents if you prefer, something that everyone can see, understand and assimilate. I remember writing and writing, giving my best to generate useful documents. But it seemed I couldn’t, so by force of trying, I had to ask for help to create them.

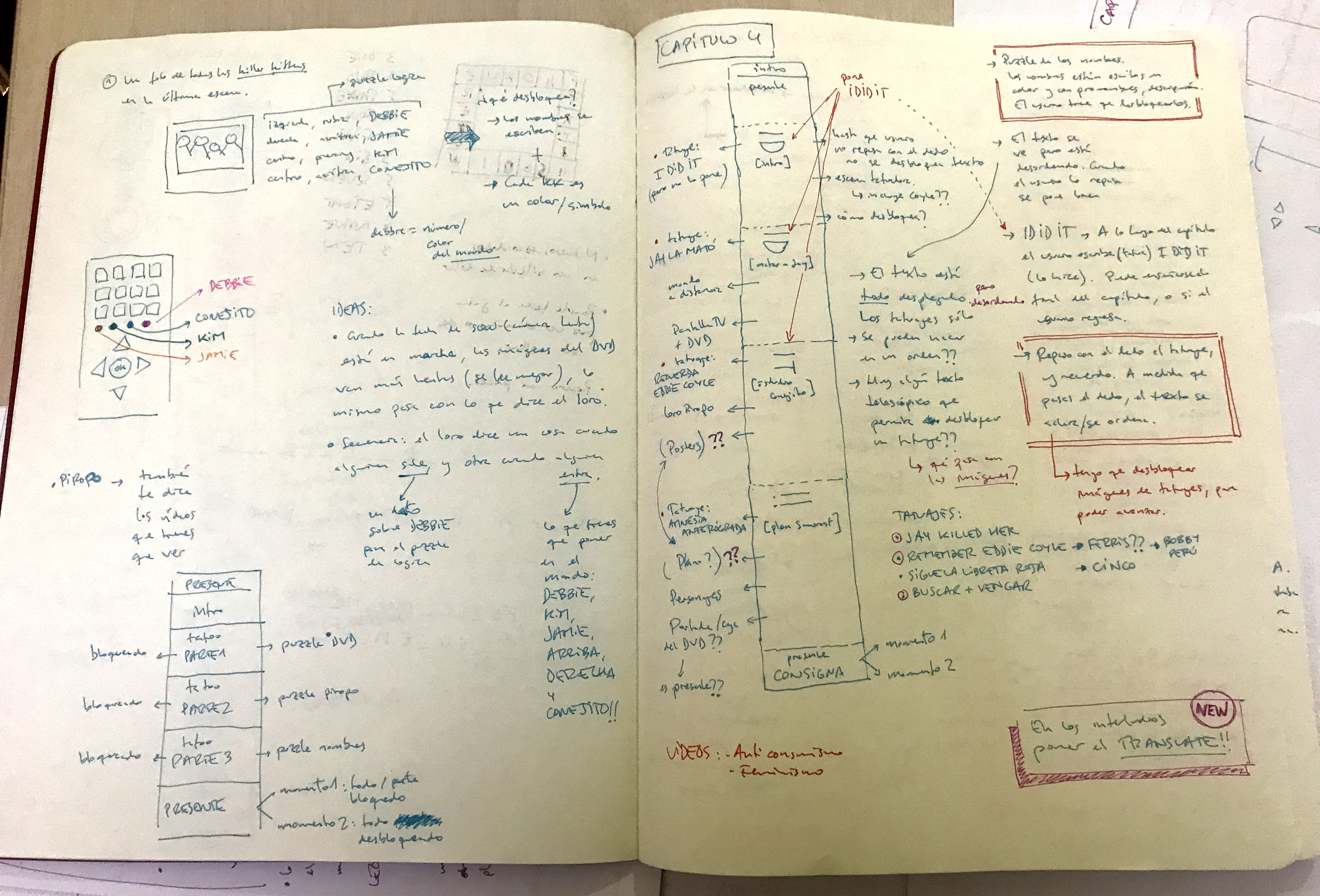
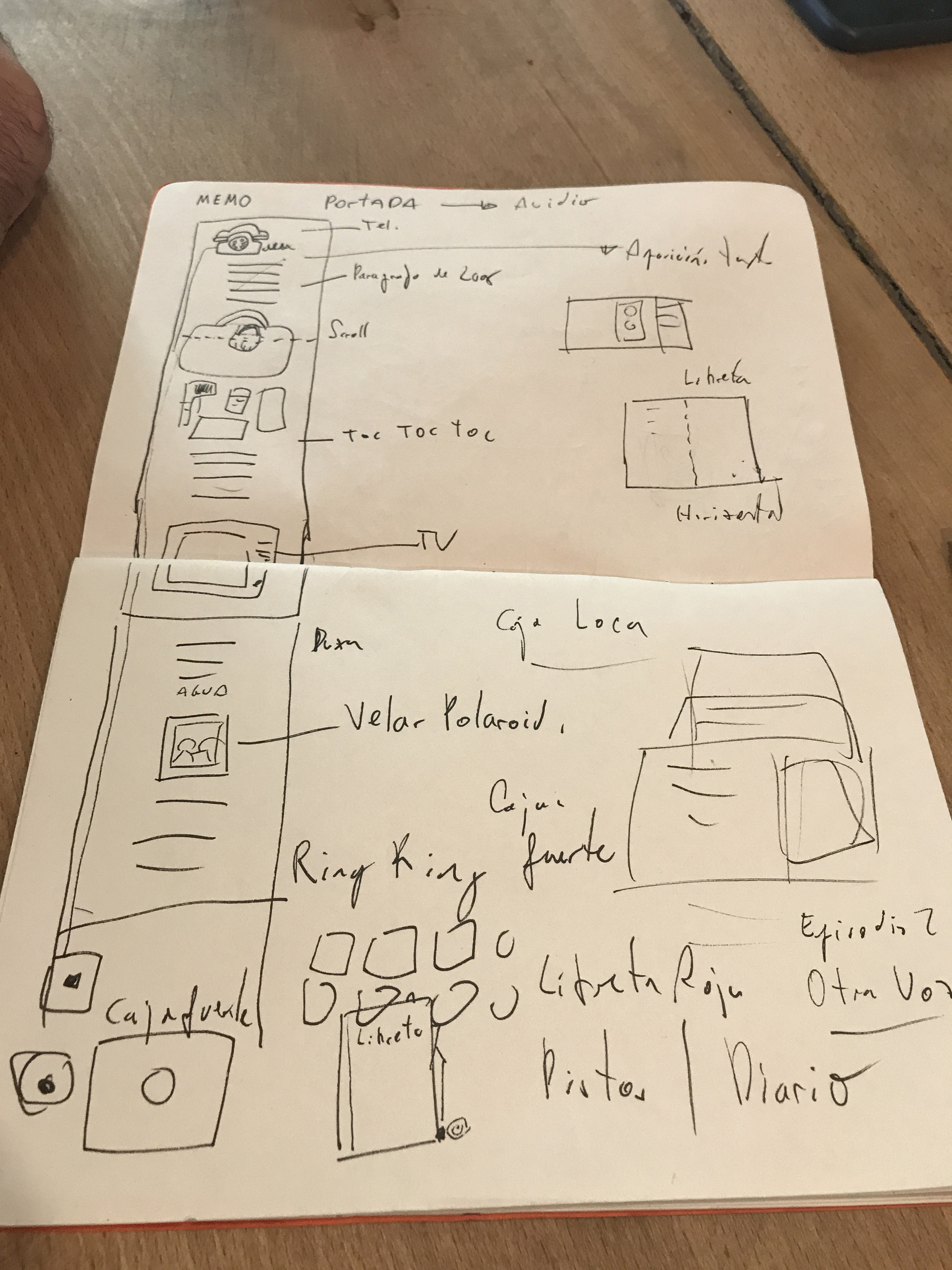
I tell Oriol Ripoll about unmemory. Oriol is the person who knows most about games that I personally know. Together we had designed a treasure hunt where people had to find a real gold dagger hidden on the Alicante island of Tabarca, following the tracks of pirate illustrations that also turned out to be advertisements for a new brand of rum. The first thing it tells me is that I have to do a Game Design Document. With his help, we write a first document and although many of the things set have not been implemented, it comes out as a very useful guide. For all those of you who have studied videogames this might not be news, but for us, we found this document essential to work on before you start programming. That document led us to develop a more detailed GDD per chapter, with the specific sequence of events, the puzzles and the interactions that was gold for programming.
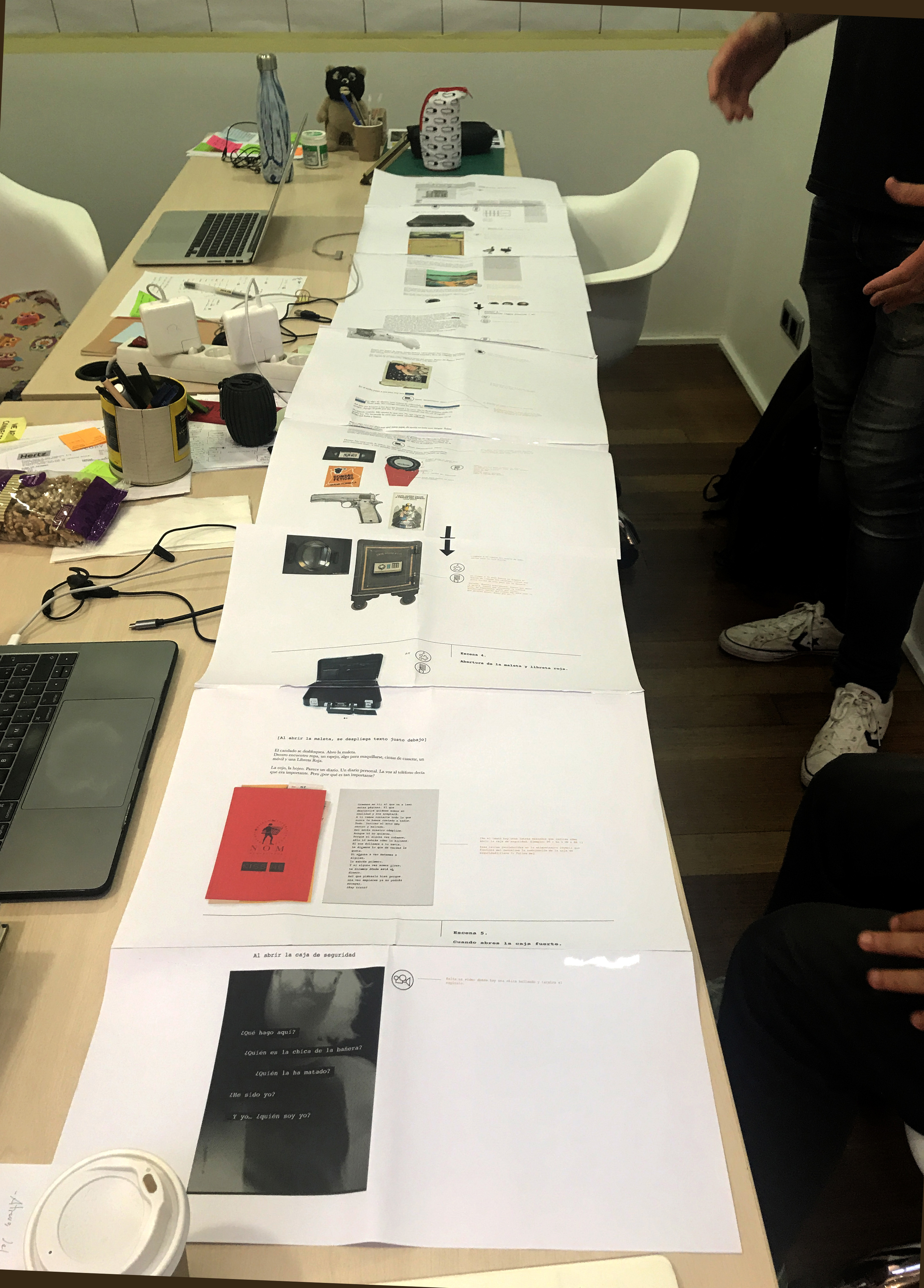
From those meetings with Oriol and Marta Masip, we got many ideas. I pass the texts to them, what I had written along with some puzzles in my head. They gave it a spin, stress the possibilities, until we finally closed a design. But we did not manage to give continuity and stability to the project. They had their own agenda and I felt that the project needs full dedication. Anyway, from those meetings comes a solid foundation and the germ of an essential tool, a kind of storyboard that we call churro.

The churro is nothing more than a very long vertical document that reflects the arrangement of elements of a chapter, the interactions, the images, the links and events…
First we worked on paper, in a notebook, but then to share it, it became essential to search a digital format. And there appears, as so many other times, Ferran Gost, our art director, to establish a canon of churro, a complete document that would serve us all to know what we had to do and know what we could expect. From programmers to designers, the churro served as a common base, everything was written down there.
I don’t know how other game studios may do it, and surely we are not inventing anything, but for us the churro has been a discovery. If in advertising the storyboard is used so that all the parties involved (client, creatives, producer, director, dancer ...) can share the goal sought and organize themselves to achieve it, we have used the churro for the same purpose.

And although it costs us a couple of chapters to grease the machine, finally the process is clear: I first write the script for the chapter, with the texts divided into scenes, images, links and interactions annotated in a Google text document. From there, Ferran studies it and creates the churro in Photoshop and then passes it to INvision so we can see how interactions work. Together we go over it, make the adjustments and pass it on to the programmers.
unmemory
A game you can read, a book you can play.
| Status | Released |
| Publisher | |
| Author | P&E WORKS |
| Genre | Adventure, Interactive Fiction |
| Tags | Escape Game, Mystery, Narrative, Point & Click, Text based |
| Languages | English, Spanish; Castilian |
More posts
- The charactersSep 06, 2020
- References and inspirations. Part 2.Sep 06, 2020
- Why unmemory?Sep 06, 2020
- How it startedSep 06, 2020
- References and inspirations. Part 1.Sep 06, 2020
- Choosing a nameSep 06, 2020
- Do you read me?Sep 06, 2020

Leave a comment
Log in with itch.io to leave a comment.